주특기 심화 주차가 끝났다. 이번 주차에는 프론트 없이 백에서만 코드를 작성하고, 주어진 테스트 코드를 통과하는 것이 주된 과제였다. 지난 숙련 주차에 추가 기능 항목으로 테스트 코드를 작성하는 과제가 있었는데, 시간이 부족해서 하지 못했던 점에 아쉬움을 느낀 한 주였다.
처음 과제를 시작할 떄에는 html이 없어서 막막하고 코드를 어떻게 시작해야할 지 답답했는데, 오히려 서버에서만 작업을 진행하니 css와 같은 것들을 신경쓰지 않아도 돼서 백에만 집중할 수 있었던 것 같다. 그럼에도 불구하고 뭔가 틀 없이 스스로 코드를 짜야한다고 생각하니 어떻게 써 내려가야할 지 처음엔 정말 감이 잘 오지 않았다. 그래서 구글링을 하고 다른 사람들의 깃헙에 들어가서 이 코드, 저 코드를 봐가며 따라 써보고 이해하는 방법으로 진행했다. 사실 코드를 따라 쓰는 방법이 좋을 때도 있지만 큰 흐름을 생각하고 그에 맞게 짤 수 있는 능력을 기르는 데에는 그다지 좋지 않은 방법 같아서 다른 분들과 코드를 함께 작성해보며 그 방법을 익혔다.
처음엔 모른다고 말하는 것이 부끄럽고 마냥 창피한 일이라 생각했는데, 물어보지 않고 아는 척을 하거나 가만히 있는 게 더 스스로 성장할 기회를 놓치고 있다는 걸 깨달았다. 그래서 이기적이지만, 용기를 내서 팀원분들께 혹시 알려주실 수 있냐고 여쭤보았다. 너무 막연한 질문이었는데도, 팀원분들은 너무 감사하게도 친절하게 알려주시고 내가 스스로 생각하고 코드를 작성할 수 있도록 너무 잘 도와주셨다. 덕분에 스프링의 흐름을 조금은 이해하고 알게 되었고, 머리 속에만 떠돌던 구조가 어느 정도 잡히는 계기가 되었다. 많이 배웠으니 다음엔 나도 도움이 될 수 있도록 더 열심히 하고 싶어졌다 🔥
가끔은 내가 너무 부족해서 속상할 때도 있었는데, 이번 주에 많이 배우고 또 많이 나눌 수 있어서 스스로 느끼기에 정말정말 큰 성장을 한 것 같다. 다른 분들의 코드도 함께 보며 오류를 해결해보고, 오류가 나는 경우에 다른 분들이 어떻게 해결하는 지를 여기 저기서 많이 보러 다녀서 그것도 큰 영향을 준 것 같다. 그걸로 내가 겪었던 오류를 다른 분이 겪으신 경우에 내가 어떻게 해결했는 지를 말씀드리며 함께 해결하니 굉장히 뿌듯했고 또 보람도 느낄 수 있었다.
좋은 분들을 많이 만나서 힘들어도 잘 버티고 남아있을 수 있는 것 같다. 긍정적으로 생각하고, '오히려 좋아' 마인드를 잃지 말았으면 한다!!
이번 주 회고록 키워드는 CORS다.
마지막 항해톡의 발표 주제였는데 이렇게 또 정리할 기회가 생겨서 좋다.
CORS
우선 CORS를 알기 전에 SOP의 개념이 필요하다.
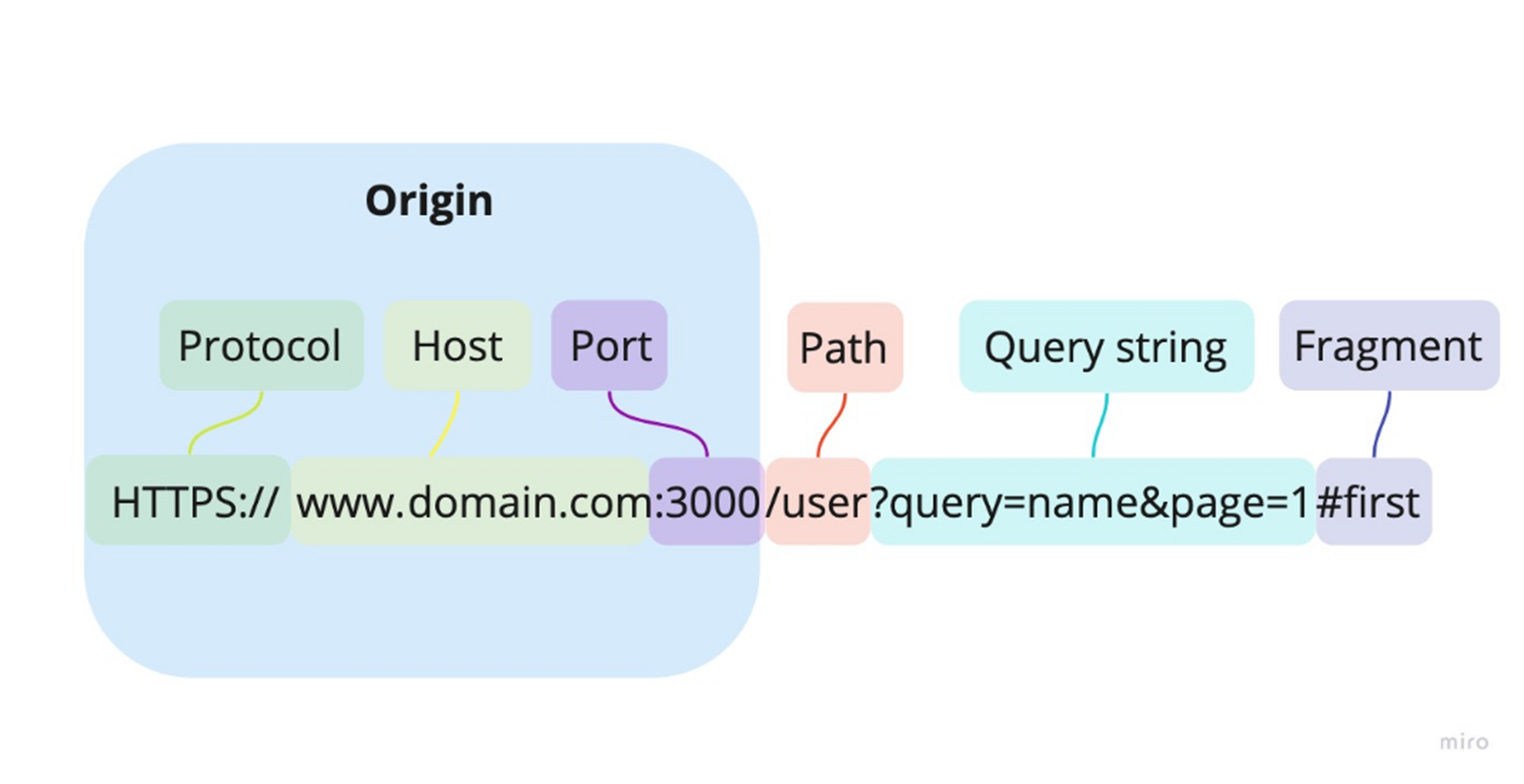
SOP란, Same Origin Policy로 같은 출처 정책을 말한다. 여기서 출처란, URL의 프로토콜, 호스트(도메인), 포트로 정의되는데 이 세 가지가 모두 같은 경우에만 같은 출처라고 말할 수 있다. (여담으로 현재 보고 있는 페이지의 출처를 알고 싶다면 개발자 도구 창을 열어 Console창에 locaiton을 검색해보면 된다.) SOP는 다른 출처에서 데이터 공유를 요청할 때 이상한 접근을 막기 위한 브라우저의 보안 정책이다.

CORS는 다른 출처의 리소스가 필요한 경우, SOP를 우회하기 위한 여러가지 방법 중 가장 권장되는 방법이다. 하지만 시대가 변해가며 다른 출처의 데이터 공유가 필요해졌다. 이를 해결하기 위해 나온 것이 바로 CORS다.
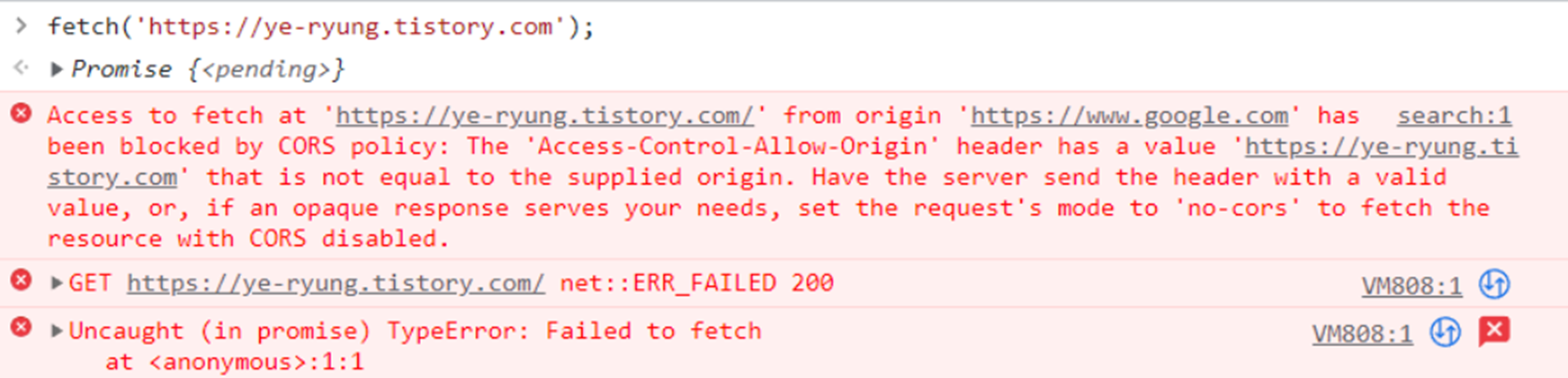
CORS는 Cross Origin Resource Sharing 으로 교차 출처 자원 공유라고 한다. 여기서 교차 출처란 다른 출처라고 생각하면 이해가 조금 편하다. CORS는 에러라고 인식되는 경우가 많은데 사실 그 에러의 원인은 SOP라는 보안 정책 때문이고, 다른 출처에서 데이터 공유를 요청하니 CORS 설정을 통해 잘 연결하라는 권고사항 같은 메세지라고 보면 편하다.

CORS는 크게 세 가지 동작 방식이 있다.
- Preflight Request
- Simple Request
- Credentialed Request
Preflight Request
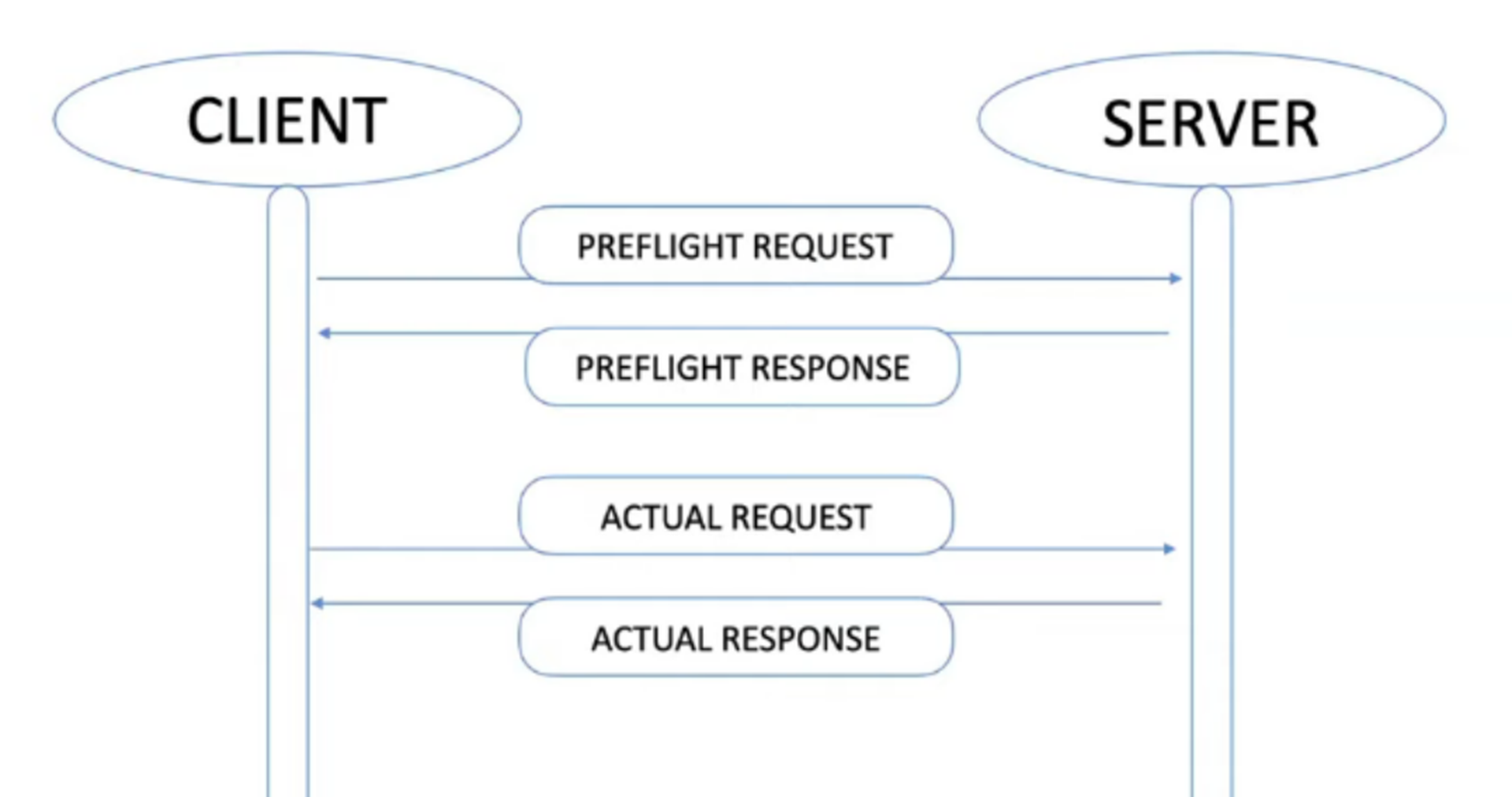
프리플라이트 요청은 사전 확인 작업이라고 생각하면 이해가 편하다.
클라이언트가 먼저 서버에게 어떤 출처에 대한 요청을 보내면, 그 요청은 브라우저를 통해 서버에 전달되고 서버는 그에 맞는 응답을 전해주게 된다. 만약 그 서버에 클라이언트가 요청한 출처가 없다면 브라우저는 CORS 에러 메세지를 날려주고, 클라이언트는 그 다음 순서인 실제 요청을 보내지 않게 되며 반대로 요청한 출처가 있다면 그제서야 실제 요청을 다시 날려주는 방식이다.

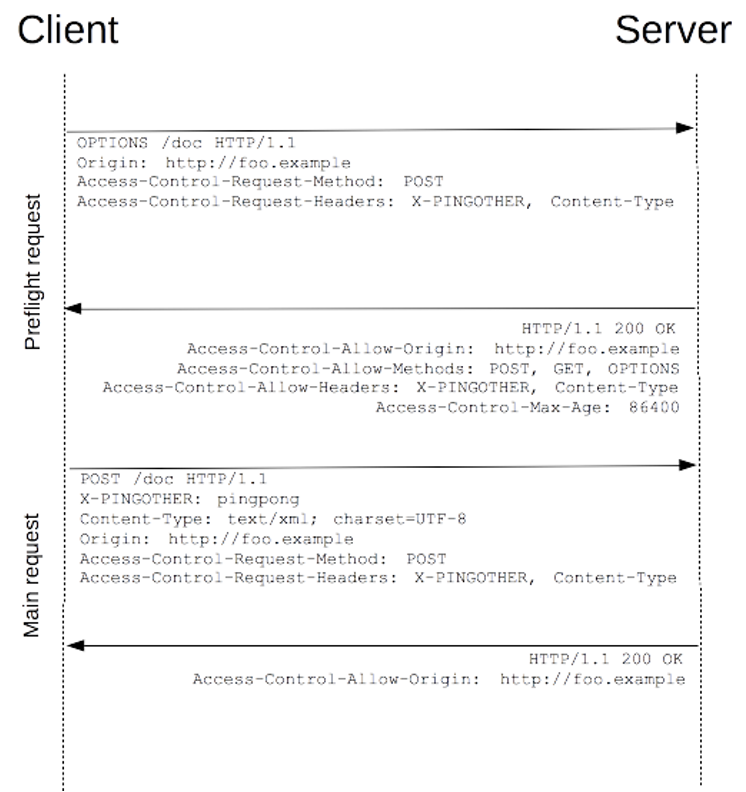
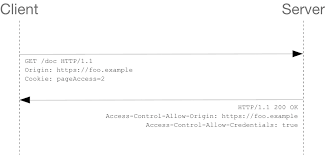
preflight 요청방식에는 정해진 포맷이 있다.

Preflight Reqeust
Origin : 요청 출처
Access-Control-Request-Method : 실제 요청의 메소드
Access-Control-Request-Headers : 실제 요청의 추가 헤더
Preflight Response
Access-Control-Allow-Origin : 서버 측 허가 출처
Access-Control-Allow-Methods : 서버 측 허가 메소드
Access-Control-Max-Age : Preflight 응답 캐시기간
Simple Reqeust
단순 요청방법으로 사전 요청과 실제 요청, 총 두 번의 요청을 보내는 preflight request와 달리 한 번의 요청으로만 서버와 소통한다. 하지만, 정해진 조건을 모두 만족해야 simple request라고 할 수 있다.

- GET, POST, HEAD
- Content-Type
A. application/x-www-form-urlencoded
B. mulipart/form-data
C. text/plain
- 헤더의 경우, Accept, Accept-Language, Content-Language, Content-Type만 허용
해결방법
- CorsFilter 생성하기
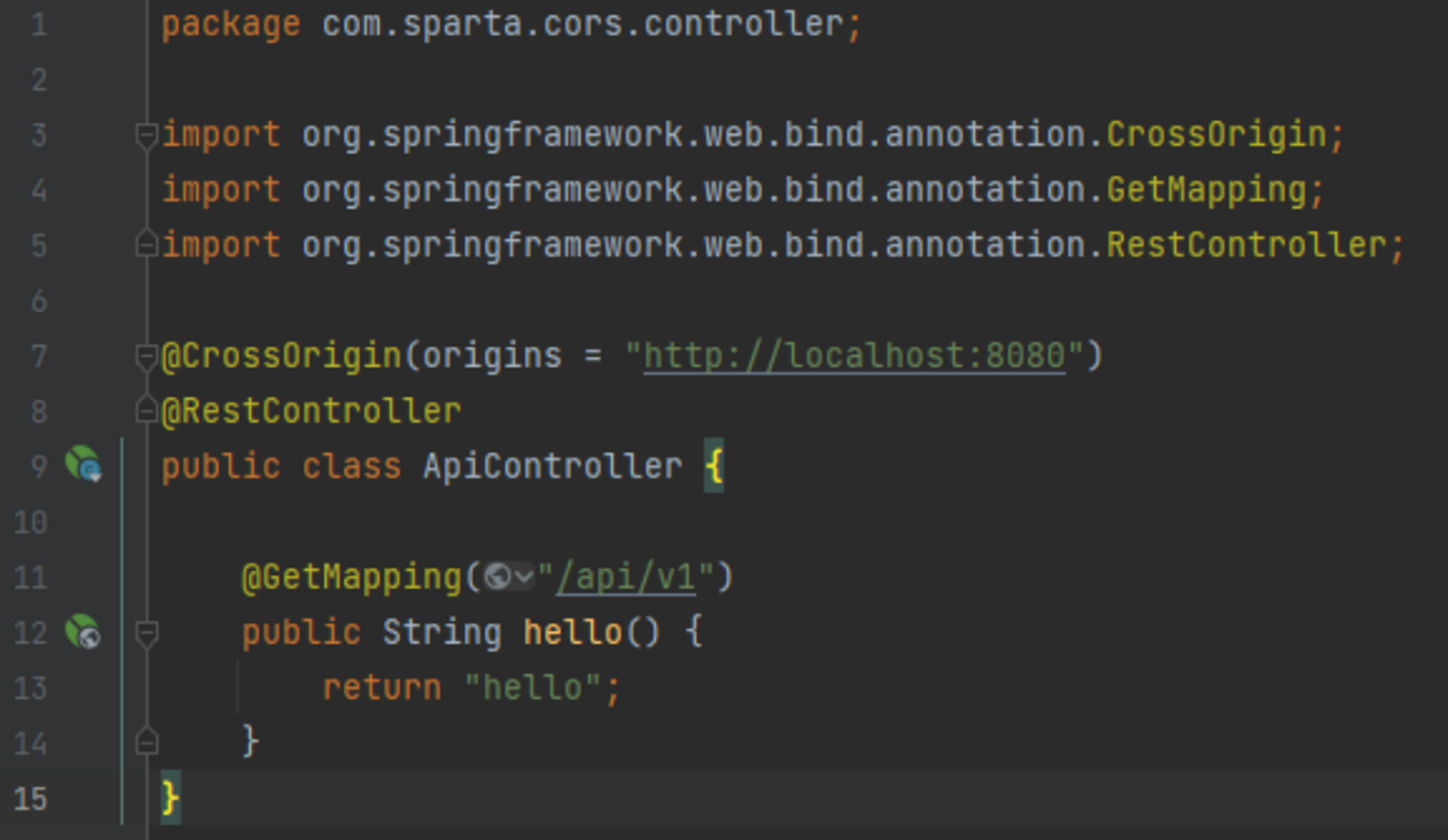
- CrossOrigin 어노테이션 사용하기

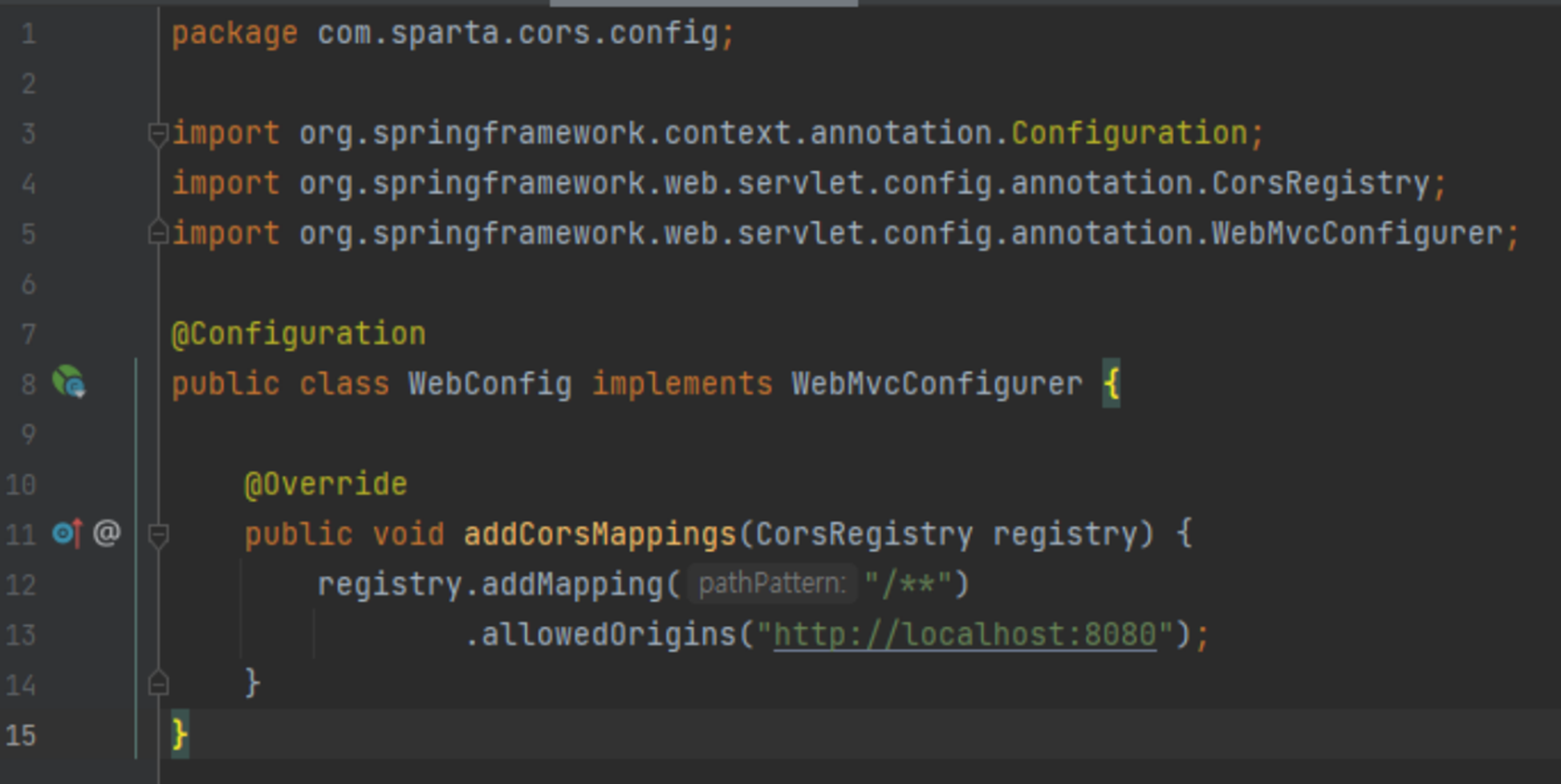
- WebMvcConfigurer 에서 설정하기

'스파르타코딩클럽 > 항해99' 카테고리의 다른 글
| 항해99 6기 DAY 38 TIL _ 22.04.13, DAY 39 TIL _ 22.04.14, WIL_6주차 회고록 (0) | 2022.04.17 |
|---|---|
| 항해99 6기 DAY 35, 36 TIL _ 22.04.11, 22.04.12 (0) | 2022.04.13 |
| 항해99 6기 DAY 30,31 TIL _ 22.04.05, 22.04.06 (0) | 2022.04.08 |
| 항해99 6기 DAY 29 TIL _ 22.04.04 (0) | 2022.04.05 |
| 항해99 6기 WIL_4주차 회고록 (0) | 2022.04.03 |
